Demystifying ASP.NET Core Blazor — Core Concepts and Its Future

What is Blazor Blazor is Microsoft’s latest web framework for building interactive client-side web UI with .NET instead of JavaScript. You can use C# .NET to implement interactive frontend web apps.
How is this possible? How a browser can understand or execute C# code? Blazor compiles to WebAssembly so it can run on the client without JS.
What is WebAssembly From https://developer.mozilla.org
WebAssembly is a new type of code that can be run in modern web browsers — it is a low-level assembly-like language with a compact binary format that runs with near-native performance and provides languages such as C/C++ and Rust with a compilation target so that they can run on the web. It is also designed to run alongside JavaScript, allowing both to work together.
It is a new Open Web Standard. It is a byte code for the web. Browsers can execute the instructions which are in byte code format instead of JavaScript which is transported as a scripting language. If you compile your code to WebAssembly, it can run on any browser that supports WebAssembly at near-native speeds.
?How does it all work

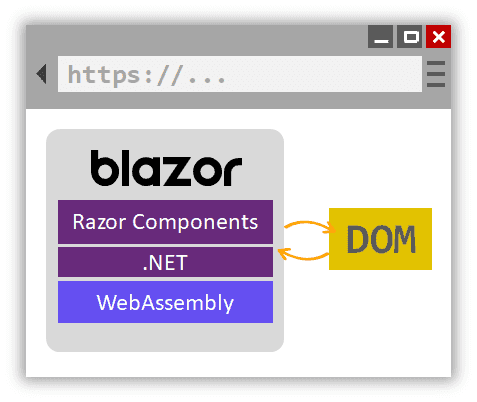
The browser provides core WebAssembly support, meaning they can execute WebAssembly code. Microsoft has built a .NET Run-Time for WebAssembly, and it can execute .NET Assemblies. The Razor Components (Web UI elements explained in the later part of the article) get compiled into .NET Assemblies and downloaded to the browser along with .NET WebAssembly Run-Time and executed directly in the browser.
Now the browser sends all UI events to your .NET Run-Time for processing and .NET Run-Time sends the response back to the browser for UI updates. All this happens within the secured browser’s JavaScript sandbox. You can also access the full capabilities of JavaScript frameworks.
A Blazor app consists of components, and they are the main building blocks of the app. Let’s see what is it.
What are Blazor Components A Blazor component, often referred to as a Razor Component, is a .NET class which represents a web UI element implemented using C#, HTML, CSS and JS. These component classes are built into .NET Assemblies. This core concept enables us to build reusable .NET Assemblies. This means it enables us to build reusable web UI components and share them across the applications. These are just like class libraries in the standard .NET world. With .NET Core 3.0 you will get a new project type called Razor Class Library. All the reusable web UI components can be built under this project type and can be added as an assembly reference, thus reusable components can be accessed.
Another cool thing about the Blazor is that the same Blazor components can be hosted in two different ways. So if you start with one Blazor hosting model and then later decide you want to switch to a different one, doing so is very straightforward.
- Blazor WebAssembly
- Blazor Server
Blazor WebAssembly Blazor WebAssembly runs on the client side in the browser. Previously in the article, we have seen how Blazor Components run on the browser. Blazor WebAssembly is still in preview. As of writing this article, it is scheduled to release in May 2020.
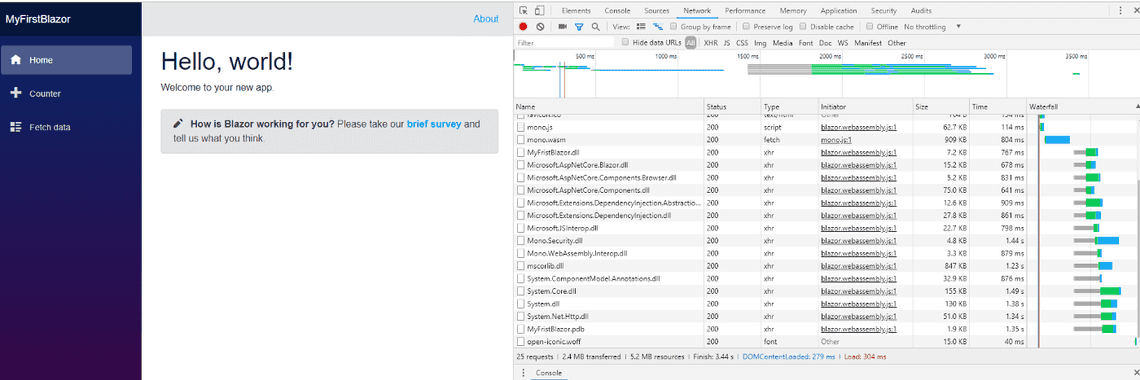
Check below to see how dlls were downloaded into the browser. Look at the mono.wasm is the .NET Run-Time WebAssebmly.

Looking to build your first simple Blazor WebAssembly? Below is the quick step-by-step guide to creating one.
LINK
Blazor Server

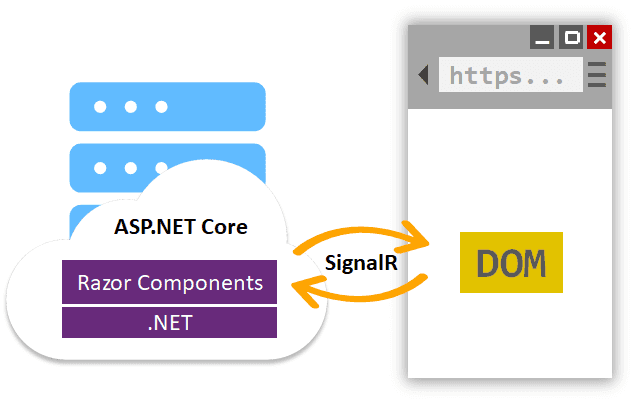
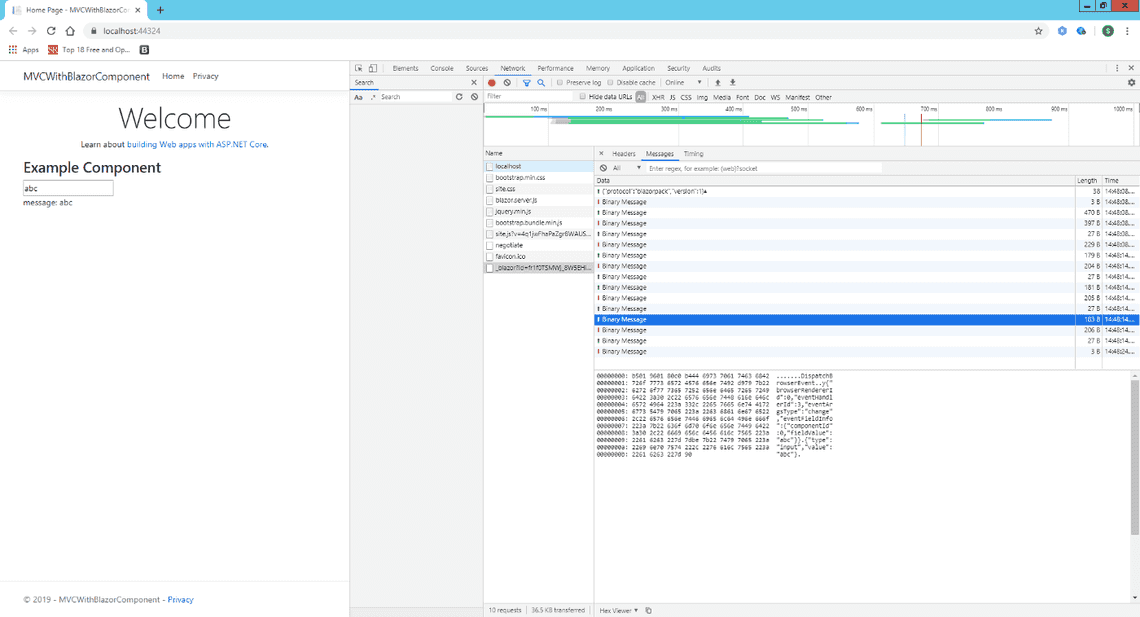
Alternatively, you can run the same Blazor components on the Server. How does this work? Blazor components are hosted on the server and UI interactions will be handled over a real-time SingalR connection. For example, if a user clicked a button, the event is sent to the server through SingalR. The corresponding Razor Components run and render the result based on its updated state from the event. Blazor compares the newly rendered output with what was rendered previously and sends the serializing differential DOM data back to update the UI. Look at the example below, on keypress, the event is sent to the server through SinglaR, and the differential DOM data is sent back to the browser to update the UI.

Blazor Server has shipped along with .NET Core 3.0. This is in production already.
Downsides of Blazor WebAssembly
- Browser must support WebAssembly — All major browsers today will support this.
- Huge download size — .NET Run-Time (2 MB compressed version), base libraries, and app dlls all must be downloaded to the browser.
- Slow initial load time.
- For medium to large-scale apps, the download size seems to be a blocker.
- All your app code is in the browser. It can be decompiled and extracted easily.
- This is still in Preview.
Downsides of Blazor Server
- As events work through the SingalR, you need to be cautious about latency. The client and server should be geographically on the same continent for low latency.
- More users means more SinglaR connections which means more server resources. You are paying for server resources to keep the client connection alive.
What’s Next and where is this heading to Microsoft has a great road map ahead for Blazor.
Blazor Progressive Web Apps — PWAs are a way to provide a more native-like experience. Expect a preview in Nov 2020.
Balzor Hybrid — These are native apps that use web technologies for the UI. For example, mobile apps that render a web view. These apps run on .NET runtime like .NET Core. Expect a preview in Nov 2020.
Blazor Native apps — A Blazor Native app runs natively on the devices and uses common UI abstractions to render native controls for that device. Still experimental. No road map yet.
The big update is coming in the release for Blazor Web Assembly. It all depends on what mechanisms they bring to fix the issues.
- Minimize download size (.NET Run-Tim and other dlls size)
- Encryption mechanism to protect the copyright of your code.
To conclude, Blazor WebAssembly looks very promising. I am eagerly awaiting the initial release, and I hope it will address the important concerns.
Newsletter
Related Posts
Legal Stuff

