Expose localhost as a public URL and debug using ngrok

ngrok is an awesome open-source tool that will expose your local port as a public URL through SSL which you can copy from the CLI. It provides secure tunnels to your localhost server. This means that your localhost web server will receive the request through a public URL which is very handy if you need to share or demo or debug integration environments where it accepts only a public URL. Let’s walk through it!
Ngrok set up
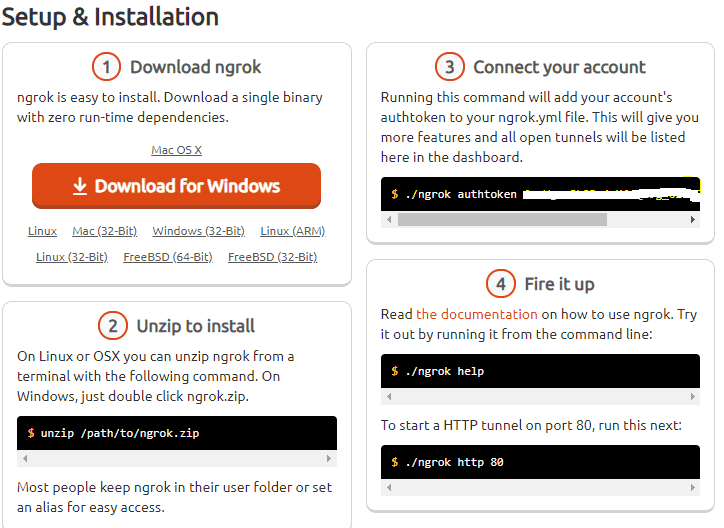
- Login to the official website and register yourself
- Download the tool (which is a single exe or dmg file)
- Set up auth token on your local machine
- You are ready to expose your local port to public

Expose localhost REST API to a public URL and debug
This is very useful in integration where other pieces can only accept a public URL and you want to debug your REST API and see how it works. An example of this use case is Alexa Skill debugging.
The Alexa skill developer console needs a publicly accessible endpoint to process the request. Using ngrok, you can expose your localhost to a public URL and use it in the Alexa developer console and debug it.
The below example exposes an Azure function to make publicly accessible. This avoids deploying it to Azure for integration testing,
- Create an Azure function
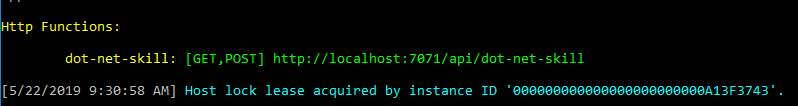
- Run the function and check the port that it is running on.

- Open the command with your tool path and run the below command to expose your local port
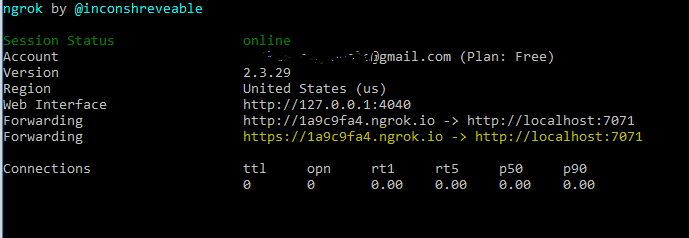
ngrok http 7071

Now I can configure this in the Alexa dev console and test it and share it with the world as needed.
Expose localhost as a web server to a public URL and debug
This is very useful if you are looking for a temporary public URL for your localhost. You can share this public URL to demo it and you can also use it to test integration environments. And the best part is you can debug it. This is how you do it.
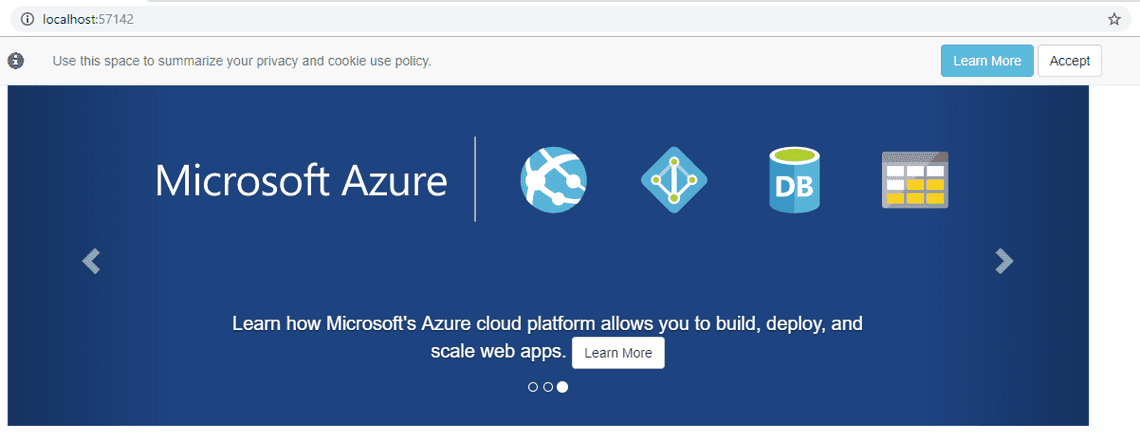
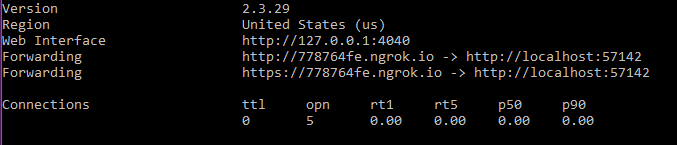
- Create a web app and run it locally. I am using the .NET Core Web app. Check the port that it is running on.

- Open the command with your tool path and run the below command to expose your local port
ngrok http -host-header="localhost:57142" 57142

- Run with a public address and share it with the world as needed.

Troubleshooting ngrok
If ngrok is not working, it could be one of the below reasons.
- If you are behind the proxy check your proxy and firewall settings.
- Always expose HTTP port and ngrok will give you HTTPS and redirect properly.
- The free account will give you one URL only.
Is ngrok safe and secure?
There is a lot of debate out there about security concerns. It is open source and would monitor in/outs of your traffic. I use it only for development testing with non-sensitive data. If it worries your more, use it in docker with non-sensitive data.
Tags
Newsletter
Related Posts
Legal Stuff

