What is Deno.js and how it is different from Node
May 05, 2022
3 min
Before Angular 5, we had to install a font-awesome package and reference its CSS. Now we have an angular component for fontawesome which makes it simple, clean and neat.
Below are the five simple steps to add fontawesome components into your angular application.
You can download the source code from here
ng new angular-fontawesome
npm install @fortawesome/fontawesome-SVG-core npm install @fortawesome/free-solid-svg-icons npm install @fortawesome/angular-fontawesome


Identifying font classes is very easy.
class name ‘fa-home’ converts to fame
class name ‘fa-long-arrow-alt-left‘ converts to faLongArrowAltLeft
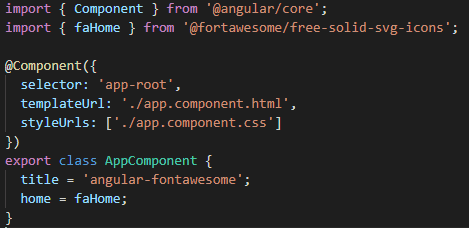
<fa-icon [icon]="home"></fa-icon>
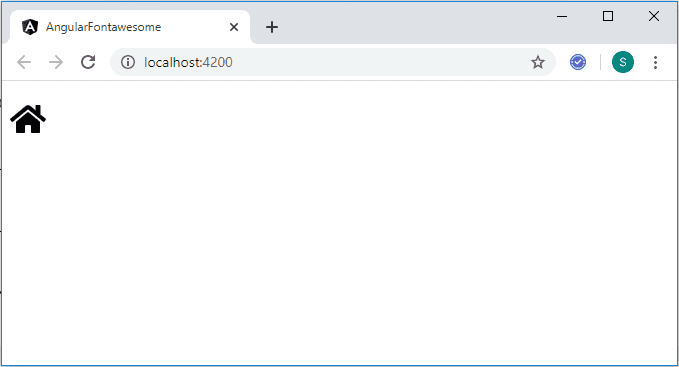
Compile and run it.

Legal Stuff
